

If I had to sum up everything that I learned about the best chatbot UI design nowadays, I’d say that graphical user interface (GUI) takes the stage. Trouble-free and understandable chatbot builder.Chatbot avatars to add human sense to the chat.Harmonious non-distracting color palette.Ideally, people must be able to enjoy the process while achieving their initial goal (solving an issue or managing the bot).Īmong other things, here are a few chatbot interface must-haves: So, what makes a great chatbot user interface? Just like in the case of any other UI, it has to be visually appealing and unchallenging in usage. Because a great chatbot UI must also meet a number of design requirements to bring the most benefits. If everything is so simple, does it really mean that a chatbot message with a few reply buttons can solve the case for every business? To tell the truth, it’s not. Hence, I’d be definitely more drawn to the second option, where I can just click the reply button or write a message.

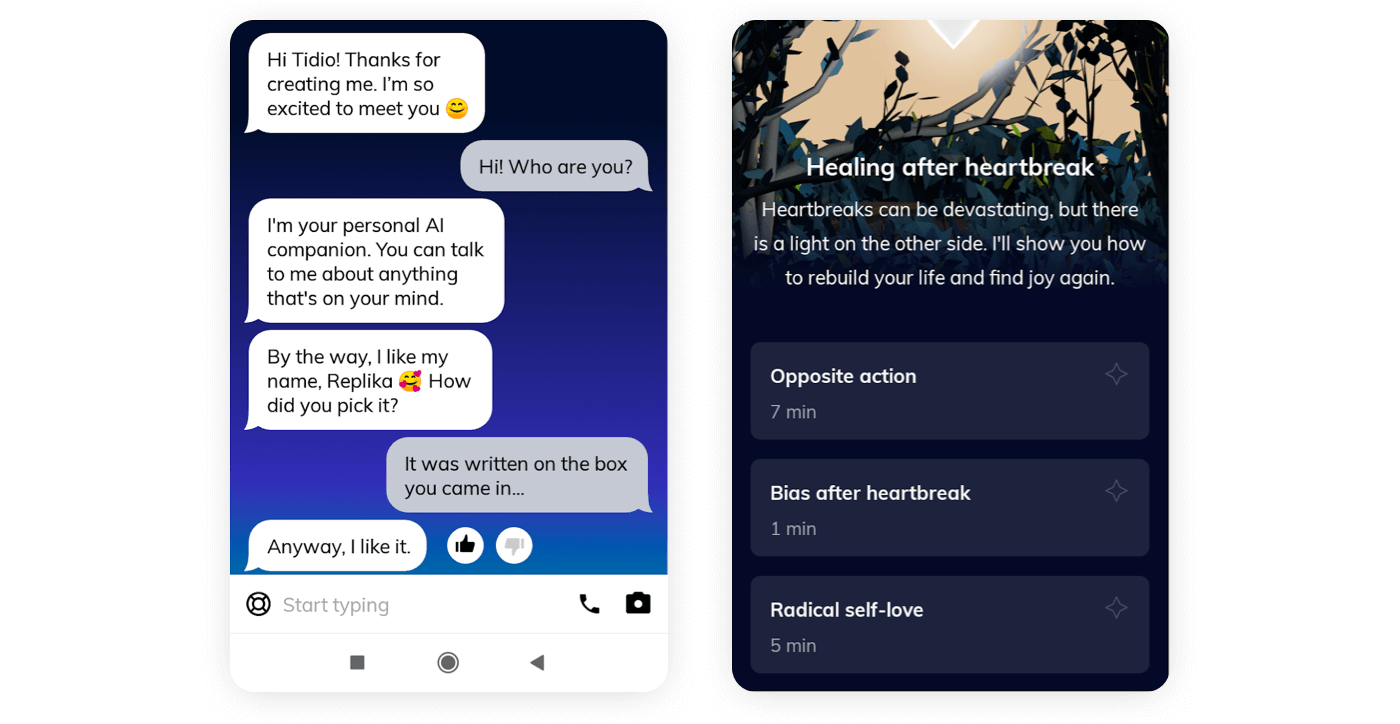
Personally, I hate contact forms that pop up immediately and won’t let you ask a question without sharing your contact information first. In the first example, they use Contact forms as a UI element, while in the second widget you see quick reply options and a message input field that gives a feeling of normal chatting. But which one has a better chance to engage visitors? Both of them try to accomplish the same goal which is helping a user. Both of them provide customer service support via live chat widgets. Have a look at these two different chatbot UI examples. And this can only happen if the appearance of the tool is attractive and coherent. The main task of a chatbot interface is to engage as many users as possible. All these indicators help a person get the most out of the chatbot tool if done right. It includes chat widget screens, a bot editor’s design, and other visual elements like images, buttons, and icons.
Replika chatbot api software#
So what does all this mean for chatbot UI specifically?Ī chatbot user interface (UI) is the layout of the chatbot software that a user sees and interacts with. As opposed to UI, UX design covers the overall user experience including such abstract notion as how a user feels about your software and whether they achieve their goals with it. This includes the look, logic, organization, behavior, and functionality of each individual element and their work as a whole. If we talk about UI design in general, it’s always about direct interactions between a user and a software. Let’s get going, you guys! No time to waste.įinal thoughts on chatbot UI What is a chatbot UI? These examples will help you get a sense of what people expect from the chatbot design today. We are here to answer this question precisely and provide some definitions and best chatbot UI examples along the way. So, what are the precise requirements for great chatbot interfaces? And support agents should have no problems creating any chatbots or tweaking their settings at any time. People should enjoy every interaction with your chatbot – from a general mood of a conversation to its graphic elements. And these things are equally important for both your chatbot widget and a chatbot builder. Sure, a truly good chatbot UI is about visual appeal, but it’s also about accessibility, intuitiveness, and ease of use. When designing a chatbot that both your customers and your agents will deal with every day, colored buttons, icons, and wallpapers won’t mean much. If you want to win your customers’ hearts, you need to take care of the chatbot user interface. Having a chatbot tool is only half the battle.


 0 kommentar(er)
0 kommentar(er)
